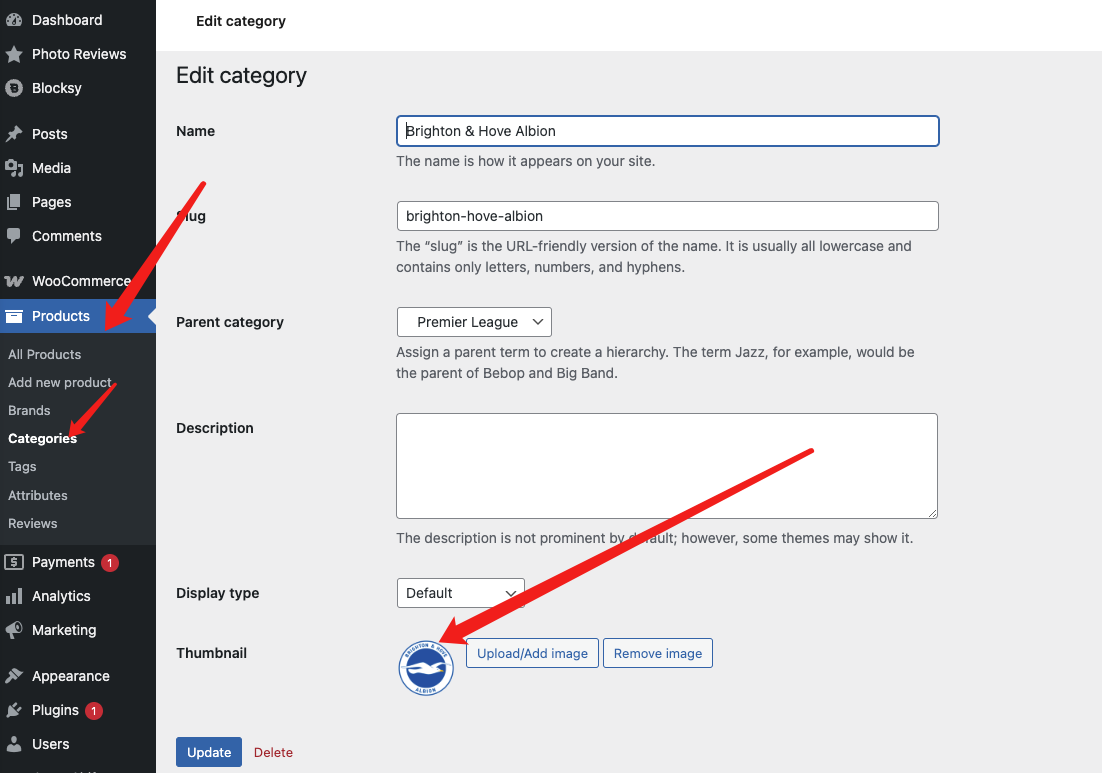
我们在shopagg.com 部署的wordpress网站,在后台添加产品分类的时候可以上传一张图片!

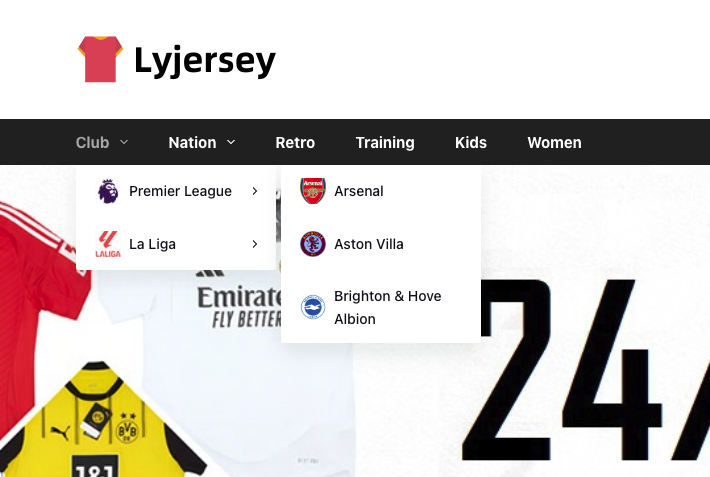
但这个图片是没法在菜单导航栏里显示的,想要实现下图效果,请使用下面这段代码

/**
* 在产品分类菜单名称前显示缩略图
*/
add_filter('nav_menu_item_title', 'show_product_cat_thumbnail_in_menu', 10, 2);
function show_product_cat_thumbnail_in_menu($title, $item) {
// 仅针对 WooCommerce 产品分类菜单项
if ($item->type === 'taxonomy' && $item->object === 'product_cat') {
$term_id = $item->object_id;
$thumbnail_id = get_term_meta($term_id, 'thumbnail_id', true);
if ($thumbnail_id) {
$image_url = wp_get_attachment_image_url($thumbnail_id, 'thumbnail');
$image_html = '<img src="' . esc_url($image_url) . '" width="24px"/>';
$title = $image_html . $title;
}
}
return $title;
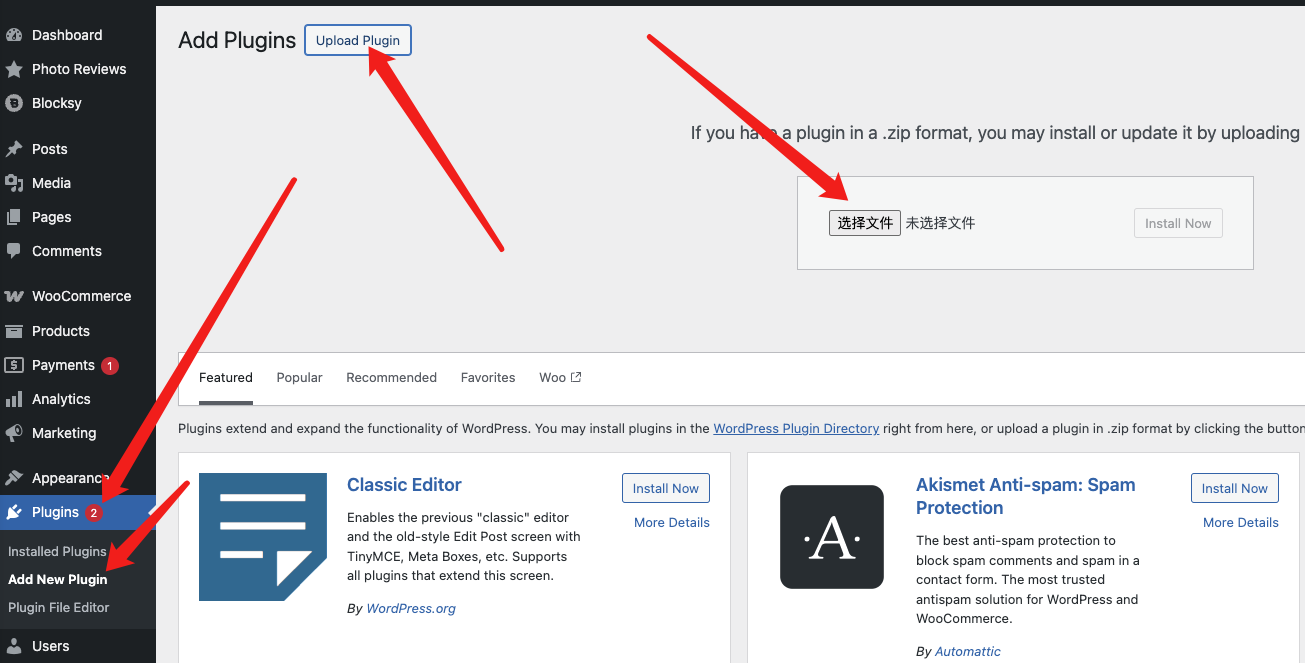
}或者直接在后台插件-> 安装新插件,上传安装并启用这个zip插件文件!
插件下载: